티스토리에 글을 쓰다보면 그림만 많이 넣어도 안좋고 그렇다고 글만 가득차게 쓴다고 해서 가독성이 좋은건 아닙니다.
블로그 전체적으로 소제목,중간바,단락을 보다 가독성 있게 꾸미는 꿀팁을 소개할께요.
쉽게 쉽게 설명해 놨으니 차근차근 하나씩 따라하다보면 나만의 멋진 서식이 완성되어 있을거에요...
자 그럼 만들러 가볼까요~
소제목 꾸미기 위한 서식 작성 방법
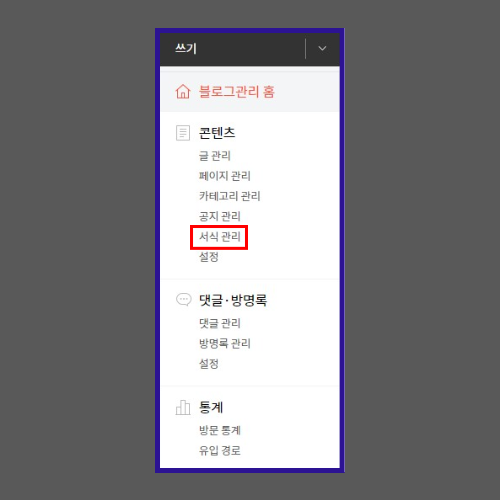
1. 블로그관리 홈에 들어가서 왼쪽에 있는 메뉴중에 서식관리를 클릭하고 들어갑니다.

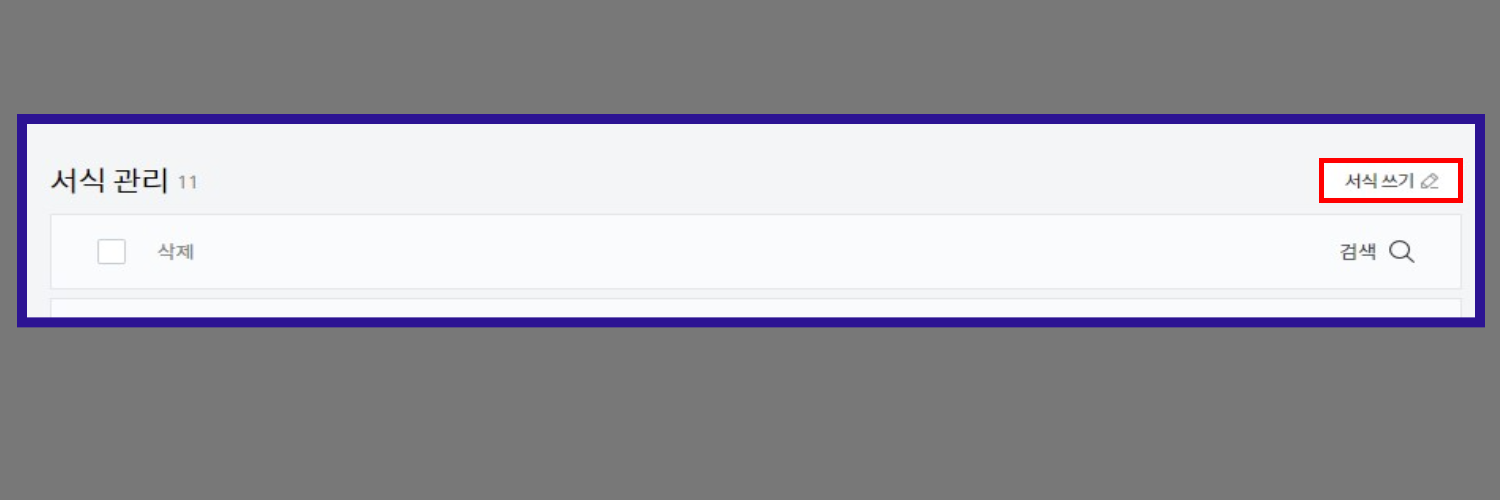
2. 서식관리를 클릭하고 들어가면, 우측상단에 있는 "서식쓰기" 클릭하기

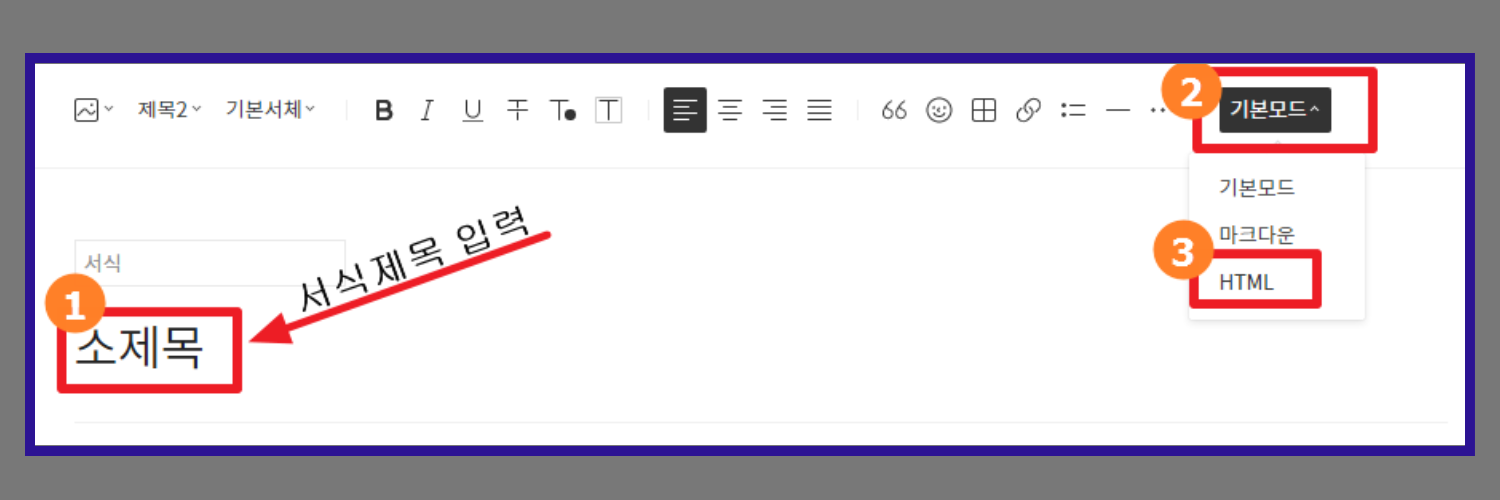
3. 다음과 같은 화면이 나오면, 먼저 서식제목을 입력해준 다음, 기본모드 클릭후 HTML 을 클릭하여 들어갑니다.

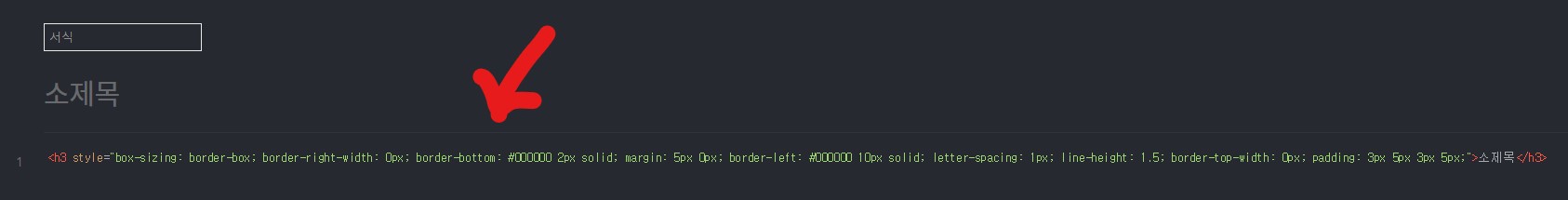
4. HTML화면이 나오면, 아래에 써져있는 코드를 그대로 복사하여 HTML에 붙여넣기를 합니다.
<h3 style="box-sizing: border-box; border-right-width: 0px; border-bottom: #000000 2px solid; margin: 5px 0px; border-left: #000000 10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;">소제목</h3>

5. 다시 기본모드로 돌아가기 위해서 들어왔던 방식의 역순으로 [HTML] 클릭후 [기본모드]를 클릭하여 3번 화면으로 돌아가게 되며, 우측 하단에 [완료]를 누르면 서식이 저장됩니다.

6. 위에 쓰여져 있는 코드로 진행하였을 경우 아래처럼 기본적으로는 검정색 서식으로 되어있습니다.

검정색보다 좀더 밝은 색상으로 바꾸고자 하는경우에는, 위에 나열한 코드중에 첫번째 빨간색으로 표시된 숫자중에서
첫번째거는 border-bottom: #000000, 두번째거는 border-left: #000000를 의미합니다.
즉, 첫번째거가 하단 바의 색상, 두번째거가 좌측 바의 색상 코드입니다.
#000000 요거는 검은색 색상 코드를 의미.
뒤에 [#000000]을 다른 색상 코드로 바꾸어주면 바를 원하는 색상으로 변경할 수 있습니다.
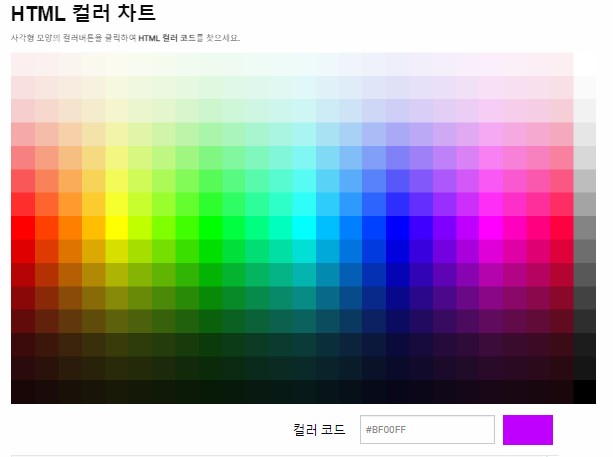
색상 코드는 아래 색상 코드표를 클릭하여 들어가서 원하시는 색상으로 바꾸시면 저처럼
소제목 서식꾸미기를 예쁜 색상으로 바꿀 수 있답니다. 참고하시면 됩니다.
HTML 컬러차트
소제목 코드중 1.border-bottom: #000000 2. border-left: #000000를 의미합니다. 첫번째거가 하단 바의 색상, 두번째거가 좌측 바의 색상 코드입니다. #000000 요거는 검은색 색상 코드를 의미. 뒤에 [#000000]을
happyhappyvirus.tistory.com
중간바, 단락을 위한 소제목 서식 만들기
아래와 같은 형태의 소제목,중간바,단락을 만들 수 있습니다. 위에 설명한것처럼 방식을 모두 동일하고 코드만 하기 코드로 변경하여 진행하면 만들어 집니다.

<h3 style="box-sizing: border-box; border-right-width: 0px; border-left: #000000
10px solid; letter-spacing: 1px; line-height: 1.5; border-top-width: 0px; padding: 3px 5px 3px 5px;" data-ke-size="size23"><b>소제목</b></h3>
마무리
소제목,중간바,단락표시를 위해 저처럼 여러 가지 색상을 한번 만들어 놓으면 평생 편하게 사용할 수 있고
내 블러그의 가독성도 좋게 만들 수 있으니 처음에는 좀 복잡하더라도 차근차근 따라서 하면 만들 수 있을거에요.
그럼 모두모두 건강하고 행복한 하루 되시길 기원 하며 마무리 하겠습니다.

댓글